Eilig erstellte Diagramme, egal mit welcher Software, haben einen Nachteil – sie sehen zumeist nicht professionell aus. Die Lösung wäre eine Software, der Sie nur zeigen, müssen was Sie wollen und den Rest erledigt dann eben diese. Eine solche Software ist nun Graphviz, Sie geben der Software vor welche Daten Sie wie visualisiert haben wollen und den Rest übernimmt die Software für Sie. Die Anwendung ist zwar eine Software für das Terminal, doch wissen müssen Sie tatsächlich nur ganz wenig, es ist sehr einfach die wenigen Befehle zu erlernen. In diesem Dokument erfahren Sie nun die ersten Grund-Züge um mit dieser Software arbeiten zu können. Ein schon etwas größeres Diagramm in einer Möglichkeit sehen Sie etwa hier Graphviz.
Inhaltsverzeichnis
Graphviz installieren
Unter auf Debian basierenden Systemen (wie etwa auch Ubuntu, Kubuntu, Linux Mint, und so weiter) installieren Sie Graphviz ganz einfach über die Paket-Verwaltung durch das Paket „graphviz„.
Graphviz nutzen
Mit Graphviz zu arbeiten bedeutet zwei Schritte zu erledigen, als erstes erstellt man eine Text-Datei, die man mit den gewünschten Informationen füllt, den entsprechenden Daten und wie diese zu visualisieren sind, der Rest ist dann Graphviz auf dem Terminal die erstellte Steuer-Datei zu zeigen, alles andere erledigt die Software selbst. Welchen Text-Editor man zum Erstellen der Steuer-Datei nutzt ist vollkommen egal, die Datei-Endung dieser Datei sollte sich dann „.gv“ nennen.
Einfaches Beispiel
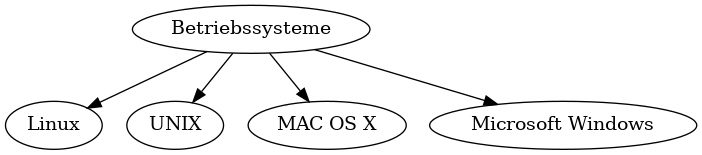
Als Erstes möchte ich ein ganz einfaches Beispiel zeigen, etwa unterschiedliche Betriebssysteme. Ich fülle beispielsweise die Text-Datei „beispiel.gv“ mit folgenden Daten (Text mit Leerzeichen setzt man unter Anführungszeichen):
digraph G {
Betriebssysteme -> Linux;
Betriebssysteme -> UNIX;
Betriebssysteme -> "MAC OS X";
Betriebssysteme -> "Microsoft Windows";
}Man speichert die Datei und öffnet ein Terminal im Verzeichnis, in dem die Datei liegt und startet nun den Befehl:
dot -Tpng beispiel.gv -o Betriebssysteme.png
Der Befehl zum Erstellen der Grafik
Wir haben im Beispiel oben nun gesehen, dass es gar nicht so schwierig ist, ein einfaches Diagramm zu erstellen, das alles andere als unordentlich aussieht. Der Befehl lautete:
dot -Tpng beispiel.gv -o Betriebssysteme.pngWir wollen uns nun die Syntax ein wenig genauer ansehen, um zu verstehen, um was es eigentlich geht:
dot -Tformat eingabe-datei -o ausgabe-grafik„dot“ ist nun ganz einfach der richtige Befehl um Graphviz zu starten, „-Tformat“ gibt das Grafik-Format an das erstellt werden soll (weitere Beispiele wären etwa „-Tjpg“, „-Tgif „, „-Tpdf „, „-Tps“ oder auch „-Tsvg“). Die „eingabe-datei“ ist nichts anderes als unsere erstellte Text-Datei mit der Endung „.gv„, mit „-o“ zeigt man der Software das nun der Datei-Name folgt den Graphviz erstellen soll, also „ausgabe-grafik„.
Die Syntax der Steuer-Datei
Weiters haben wir oben den ersten für eine einfache Steuer-Datei gesehen, hier noch einmal:
digraph G {
Betriebssysteme -> Linux;
Betriebssysteme -> UNIX;
Betriebssysteme -> "MAC OS X";
Betriebssysteme -> "Microsoft Windows";
}Mittels „digraph G {“ erstellen wir ganz einfach ein gerichtetes Diagramm, ein ungerichtetes würden wir mittels „graph G {“ erstellen (den Unterschied sehen wir im nächsten Beispiel). Alles was sich nun in der geschweiften Klammer findet „{}“ zeichnet nun später die Grafik aus. „Betriebssysteme“ stellt in diesem Fall die Basis unseres Diagramms dar, „->“ gibt die Richtung des Pfeiles an, hinter dem Pfeil liegt nun der weitere Teil des Diagramms, besteht der Ausdruck aus durch Leerzeichen getrennten Worten oder Buchstaben, setzt man den ganzen Ausdruck unter Anführungszeichen.
Weiteres einfaches Beispiel
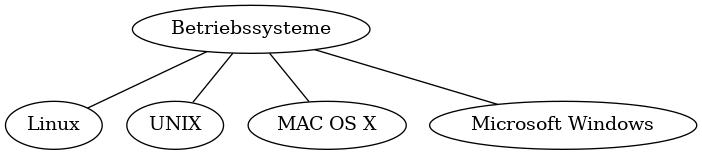
Vorher haben wir ein gerichtetes Diagramm erstellt, also ganz einfach mit Pfeilen, wollen wir ein ungerichtetes Diagramm, also ohne Pfeile ersetzen wir „digraph G“ ganz einfach durch „graph G“ und lassen das Größer-Zeichen „>“ weg. Also:
graph G {
Betriebssysteme -- Linux;
Betriebssysteme -- UNIX;
Betriebssysteme -- "MAC OS X";
Betriebssysteme -- "Microsoft Windows";
}Durch denselben Befehl:
dot -Tpng beispiel.gv -o Betriebssysteme.pngerhalten wir folgende Grafik:

Andere Arten des Diagrammes
Bisher haben wir Diagramme mit hierarchischer Struktur erstellt, dazu dient uns der Befehl „dot“ – also:
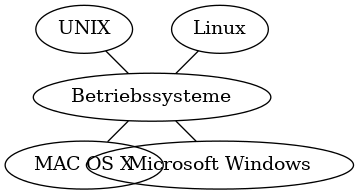
dot -Tpng beispiel.gv -o Betriebssysteme.pngEs gibt natürlich weitere Varianten, ersetzen wir nun einmal „dot“ durch „twopi„:
twopi -Tpng beispiel -o Betriebssysteme.pngwürden wir folgende Grafik erhalten:

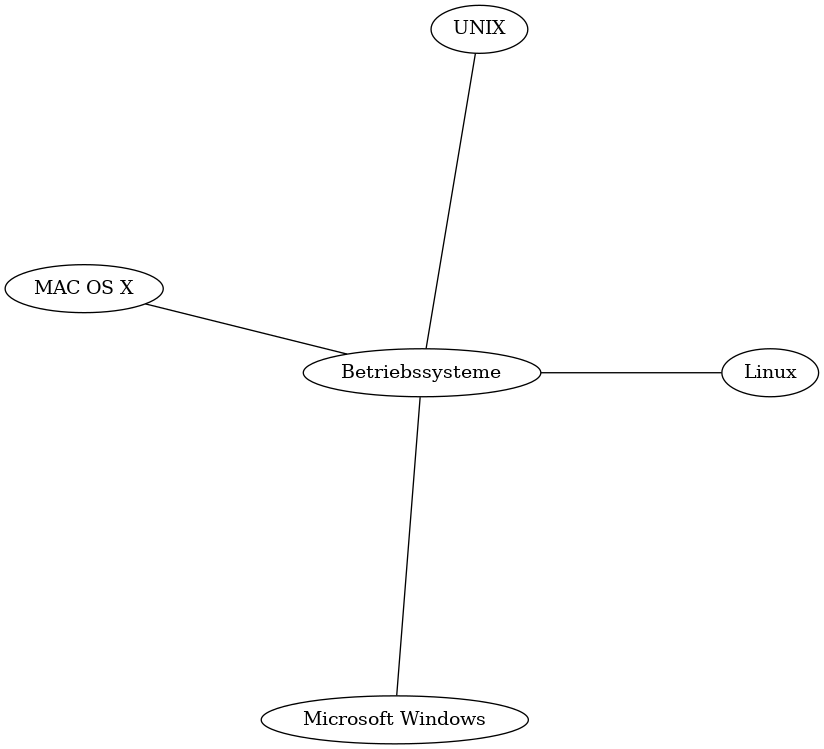
Ersetzen wir „dot“ durch „circo“ erhalten wir folgende:

Mit Farbe
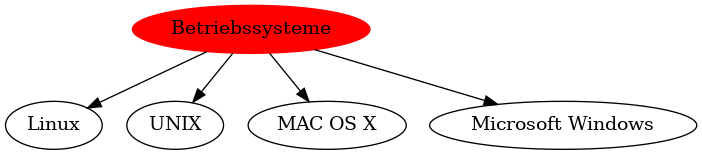
Schwarz / Weiß ist natürlich nicht immer erwünscht, also wollen wir zu Beginn einmal alle Graphen einfärben, also beispielsweise unsere Basis in Rot:
digraph G {
Betriebssysteme [style=filled, color="red"]
Betriebssysteme -> Linux;
Betriebssysteme -> UNIX; Betriebssysteme -> "MAC OS X";
Betriebssysteme -> "Microsoft Windows";
}
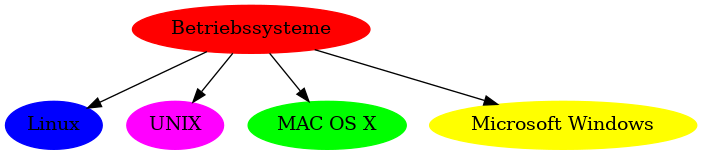
Wollen wir noch etwas mehr:
CODE: ALLES AUSWÄHLEN
digraph G {
Betriebssysteme [style=filled, color="red"]
Linux [style=filled, color="blue"]
UNIX [style=filled, color="magenta"]
"MAC OS X" [style=filled, color="green"]
"Microsoft Windows" [style=filled, color="yellow"] Betriebssysteme -> Linux;
Betriebssysteme -> UNIX;
Betriebssysteme -> "MAC OS X";
Betriebssysteme -> "Microsoft Windows";
}
Form der Graphen
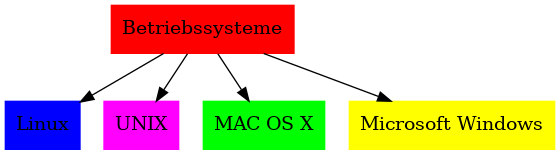
Nicht jeder bevorzugt runde Graphen, wollen wir ein wenig mehr Ecken ins Spiel bringen:
digraph G {
node [shape=box]
Betriebssysteme [style=filled, color="red"]
Linux [style=filled, color="blue"]
UNIX [style=filled, color="magenta"]
"MAC OS X" [style=filled, color="green"]
"Microsoft Windows" [style=filled, color="yellow"]
Betriebssysteme -> Linux;
Betriebssysteme -> UNIX;
Betriebssysteme -> "MAC OS X";
Betriebssysteme -> "Microsoft Windows";
}Wir erhalten nun die eckigen Graphen:

Um an eckige Graphen zu kommen, dient also die zusätzliche Zeile:
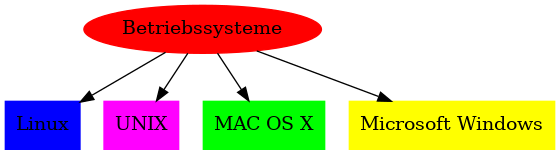
node [shape=box]Das ganze kann man natürlich, wenn gewünscht auch variieren:
CODE: ALLES AUSWÄHLEN
digraph G {
Betriebssysteme [style=filled, color="red"]
Linux [style=filled, color="blue", shape=box]
UNIX [style=filled, color="magenta", shape=box]
"MAC OS X" [style=filled, color="green", shape=box]
"Microsoft Windows" [style=filled, color="yellow" shape=box]
Betriebssysteme -> Linux;
Betriebssysteme -> UNIX;
Betriebssysteme -> "MAC OS X";
Betriebssysteme -> "Microsoft Windows";
}Womit wir folgende Grafik erhalten würden:

Aussehen der Pfeile
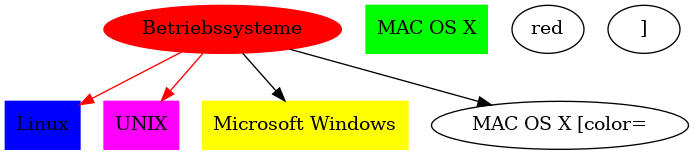
Nun wollen wir die Pfeile ein wenig optisch mehr hervorheben, dies fügt man einfach der Beschreibung an:
digraph G {
Betriebssysteme [style=filled, color="red"]
Linux [style=filled, color="blue", shape=box]
UNIX [style=filled, color="magenta", shape=box]
"MAC OS X" [style=filled, color="green", shape=box]
"Microsoft Windows" [style=filled, color="yellow" shape=box]
Betriebssysteme -> Linux [color="red"];
Betriebssysteme -> UNIX [color="red"];
Betriebssysteme -> "MAC OS X [color="red"]";
Betriebssysteme -> "Microsoft Windows";
}Wir kommen also an folgende Grafik:

Pfeile mit Beschreibung
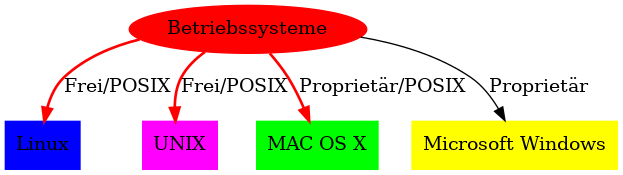
Den einzelnen Pfeilen wollen wir natürlich eine Beschreibung hinzufügen, auch dies fügt man der Beschreibung einfach an:
digraph G {
Betriebssysteme [style=filled, color="red"]
Linux [style=filled, color="blue", shape=box]
UNIX [style=filled, color="magenta", shape=box]
"MAC OS X" [style=filled, color="green", shape=box]
"Microsoft Windows" [style=filled, color="yellow" shape=box]
Betriebssysteme -> Linux [color="red", style="bold", label="Frei/POSIX" ];
Betriebssysteme -> UNIX [color="red", style="bold", label="Frei/POSIX" ];
Betriebssysteme -> "MAC OS X" [color="red", style="bold", label="Proprietär/POSIX" ];
Betriebssysteme -> "Microsoft Windows" [label="Proprietär" ];
}Und schon erhalten wir folgende veränderte Grafik:

Elemente gruppieren
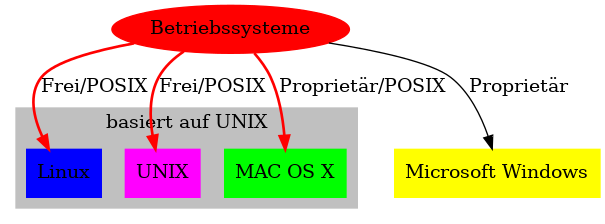
Um Elemente zu gruppieren, geht man ein wenig weiter, etwa so:
digraph G {
subgraph cluster_0 {
style=filled; color=grey;
label="basiert auf UNIX";
Linux UNIX "MAC OS X"
}
Betriebssysteme [style=filled, color="red"]
Linux [style=filled, color="blue", shape=box]
UNIX [style=filled, color="magenta", shape=box]
"MAC OS X" [style=filled, color="green", shape=box]
"Microsoft Windows" [style=filled, color="yellow" shape=box]
Betriebssysteme -> Linux [color="red", style="bold", label="Frei/POSIX" ];
Betriebssysteme -> UNIX [color="red", style="bold", label="Frei/POSIX" ];
Betriebssysteme -> "MAC OS X" [color="red", style="bold", label="Proprietär/POSIX" ];
Betriebssysteme -> "Microsoft Windows" [label="Proprietär" ];
}Und schon wären wir bei folgender Grafik angelangt:

Die volle Dokumentation zu dieser Software finden Sie unter Graphviz.


Eine Reaktion
[…] Graphviz […]