
Beschreibung
Lunacy ist ein Grafik-Design-Tool, das zur Erstellung von Vektorgrafiken verwendet wird. Damit erstellen Sie eigene Designs, Illustrationen und Grafiken, die sich in verschiedene Formate z.B. JPG, PNG, SVG exportieren lassen.
Konkret können Sie mit Lunacy:
- Verschiedene Formen und vorgefertigte Designs nutzen, um eigene Vektoren zu erstellen
- Texte in unterschiedlichen Schriftarten und -größen hinzufügen
- Farben, Füllungen und Verläufe anpassen und bearbeiten
- Bilder importieren und in Ihre Designs einfügen
- Exportieren Sie Ihre Grafiken in verschiedenen Bildformaten
Lunacy ist vor allem für UI-, UX- und Webdesign geeignet und bietet eine Reihe von KI-gestützten Tools und Funktionen zur Unterstützung von Designern und Künstlern. Es ist kostenlos und kann mit Sketch-Dateien umgehen und diese sogar bearbeiten.
Installation
Neben Versionen für Windows und MacOS stehen nachfolgende Installationspakete für Linux zur Verfügung:
DEB-File für Debian, Ubuntu, Linux Mint…
DEB-File für ARM
Snap
Die Flatpak-Version installieren Sie mit folgenden Befehl im Terminal:
flatpak install flathub com.icons8.LunacyEine Besonderheit des Programms ist der verzögerte erste Start der Anwendung, der bis zu einer Minute dauern kann.
Anwendung
Die Anwendung startet in englisch.

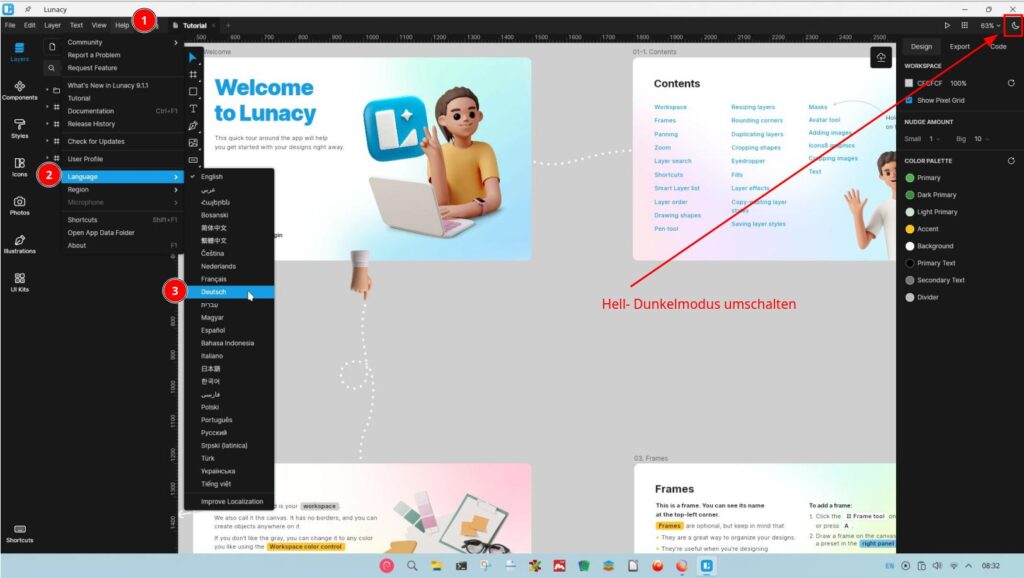
Die deutsche Übersetzung erhalten Sie mit Klick auf Help in der Menüleiste. Scrollen Sie runter zu Languages und wählen Sie in der Liste Deutsch aus.
Der Dunkel-Modus ist nicht jedermanns Sache und lässt sich mit Klick auf das Mond-Symbol ganz oben rechts auf eine helles Design umstellen.

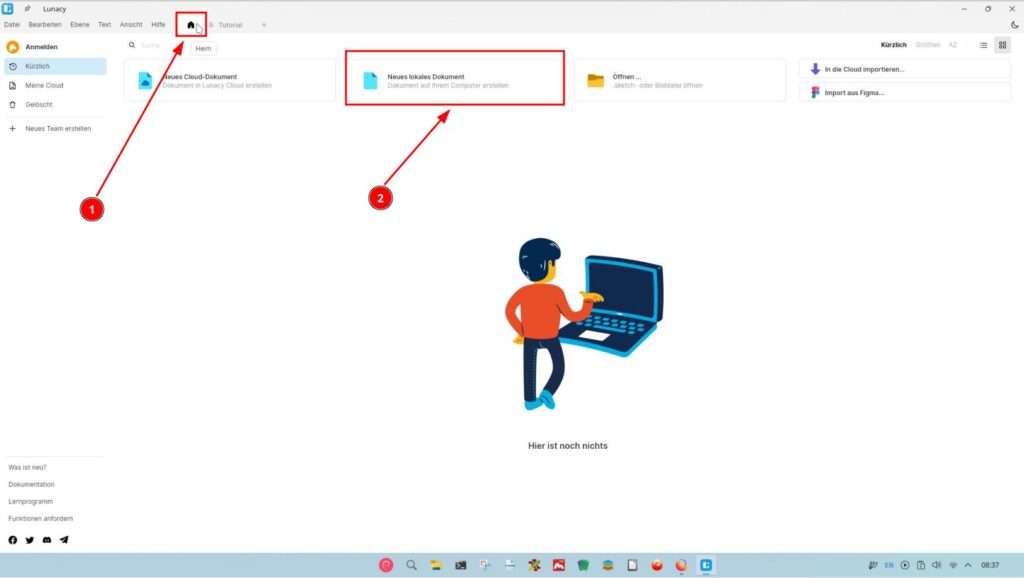
Wir verlassen vorerst das Tutorial mit Klick auf das Home-Symbol (1) und wählen Neues lokales Dokument (2).

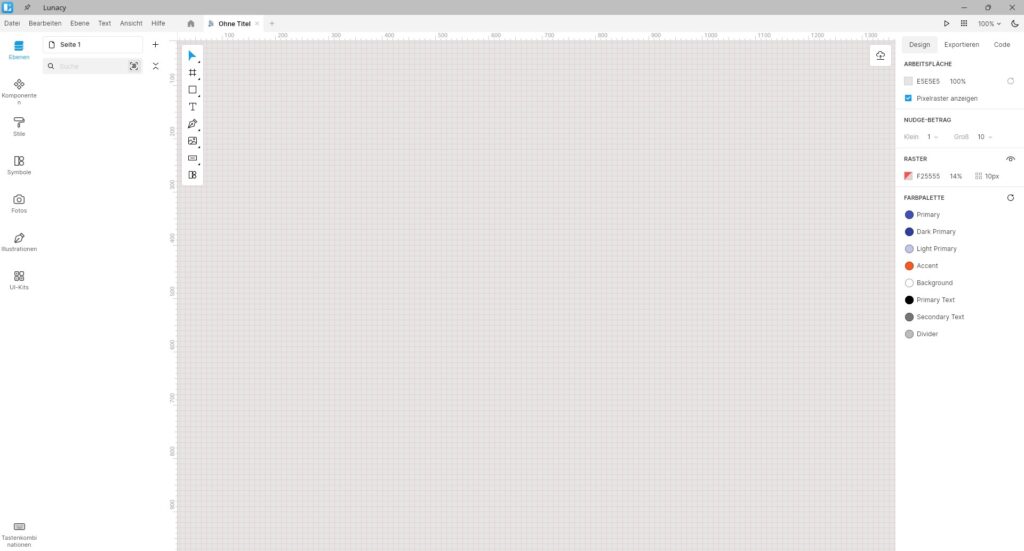
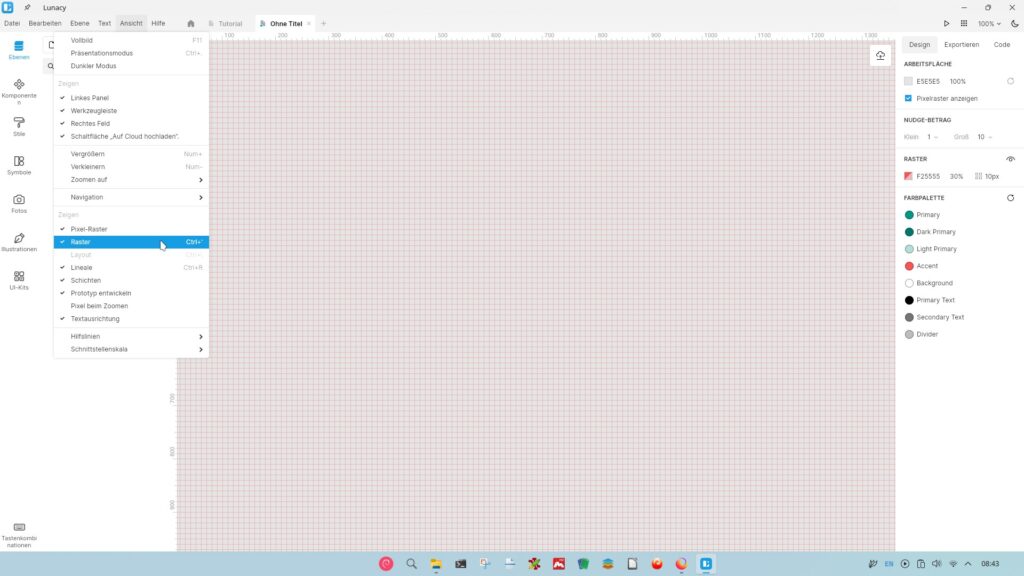
Für ein exaktes Positionieren von Elementen empfiehlt sich das Aktivieren des Rasters…

Grundfunktionen
Lunacy war in erster Linie als Alternative zum Prototyptool Sketch gedacht. Die Funktionen ähneln außerdem denen der Programme Figma und Adobe XD. Wie in vielen ähnlichen Programmen für Grafik- und Webdesign finden Sie auch bei Lunacy drei Haupt-Menüfelder:

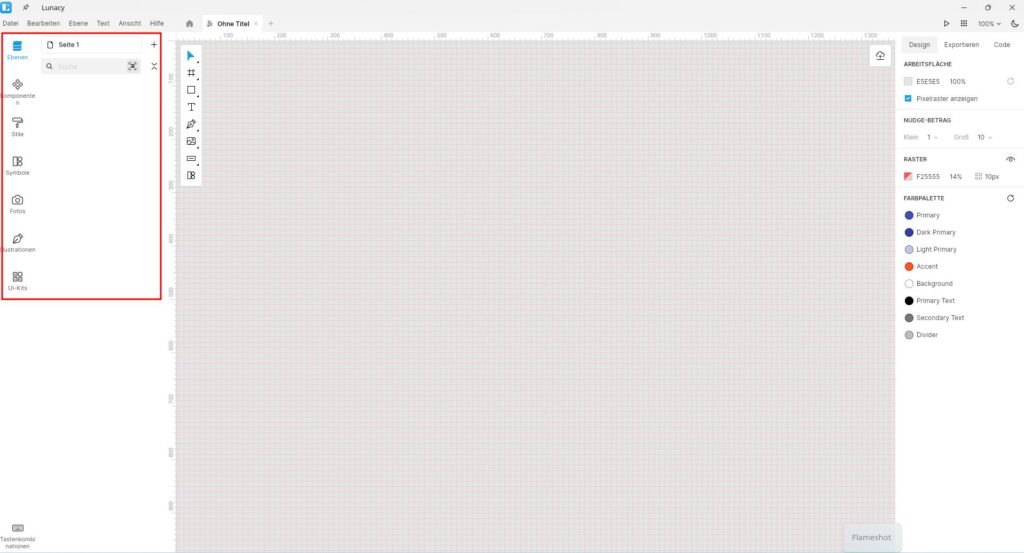
Das linke Menüfeld bietet Ihnen die Möglichkeiten, zwischen den einzelnen Ebenen hin- und herzuwechseln. Einzelne Elemente können Sie hier zu einem Komponenten zusammenfügen. Weisen Sie hier außerdem bestimmte Stile, Formen und Text zu. Diese können Sie für andere Elemente verwenden, ohne diese neu zuweisen zu müssen.
Das Menü Symbole enthält unterschiedliche Icons, die Sie für Ihre Projekte einsetzen können. Unter Fotos finden Sie eine Auswahl an kostenlosen Stockfotografien, die Sie für Ihre Projekte genauso verwenden können. Mit Illustrationen haben Sie die Möglichkeit, Illustrationen zu wählen, die Sie für Ihre Grafikprojekte gebrauchen könnten. UI-Kits helfen Ihnen Ihren Website-Prototyp so zu gestalten, dass es benutzerfreundlich ist.

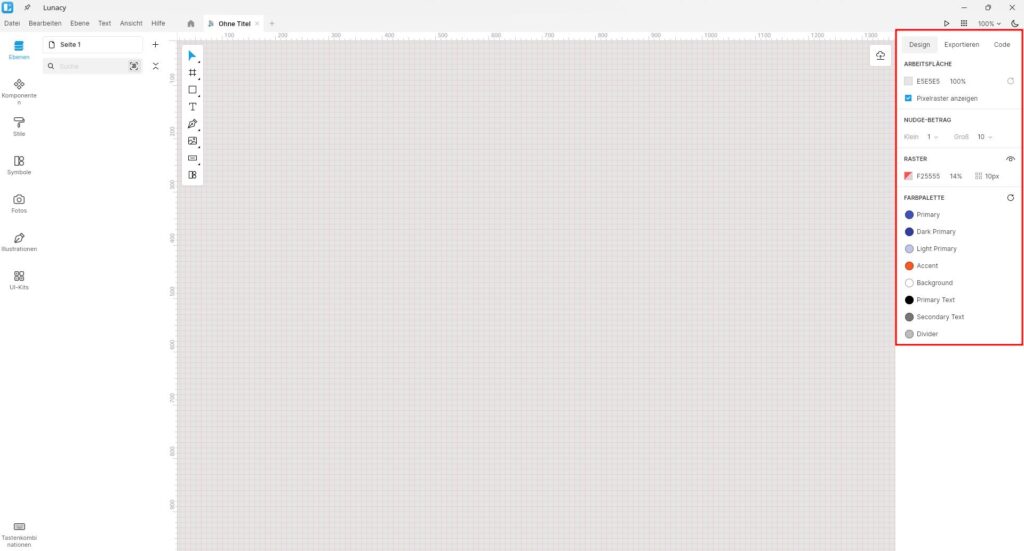
Das rechte Menüfeld beinhaltet alle Einstellungen, die Sie benötigen, wenn Sie ein Element auf der linken Menüseite auswählen. Sie können hier zum Beispiel die Position eines Elements ändern, die Größe manuell eingeben oder einen Ebenenstil eingeben. Auch der Rahmen von Elementen sowie die Farbe können Sie hier bestimmen.
Wählen Sie ein Element aus, erscheint außerdem eine kleine Menüleiste am oberen Arbeitsflächenrand. Sie können hier die Ebenen bearbeiten, die Form croppen, einen Textblock über den ausgewählten Bereich hinzufügen, Elemente zusammenfügen, gruppieren und Komponente erstellen.
Die zwei Register an der rechten Seite helfen Ihnen, Ihr Projekt zu exportieren. Mögliche Formate sind zum Beispiel PDF, PNG, SVG und JPG. Unter CSS-Code finden Sie den Code für jedes Element, das Sie auswählen.

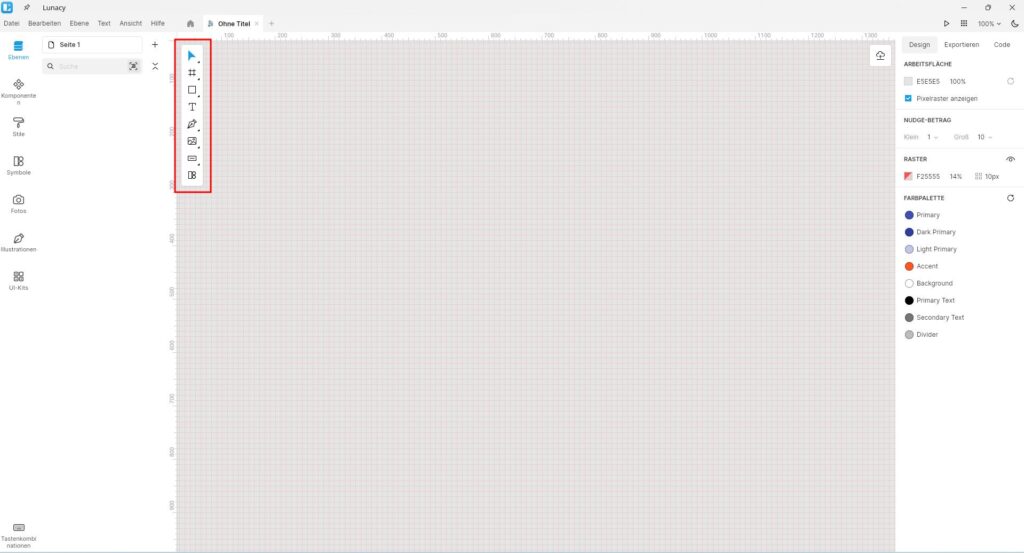
An der linken Seite Ihres Arbeitsbereichs finden Sie eine kleine Leiste, die Sie immer griffbereit haben – die wichtigsten Werkzeuge für Ihre Arbeit.
Klicken Sie auf den Pfeil, aktivieren Sie das Bewegen-Werkzeug, eines zum Skalieren, die Pipette, mit der Sie Farben aufnehmen können und die Hand.
Mit der Hand lässt sich die Arbeitsfläche so bewegen, wie Sie es sich wünschen.
Mit der Zeichenfläche zeichnen Sie eine Arbeitsfläche, auf der Sie arbeiten können. Sie finden hier außerdem ein Hotspot-Tool, mit dem Sie einen Hotspot bestimmen können sowie das Schneiden-Werkzeug.
Mit Formen-Werkzeug, zeichnen Sie unterschiedliche Formen, wie ein Dreieck, einen Pfeil, Sterne und Co..

Mit dem Textwerkzeug fügen Sie einen Text hinzu, den Sie anschließend in der rechten Menüleiste bearbeiten können.
Stift und Bleistift helfen Ihnen dabei beliebige Formen zu zeichnen.

Über das Werkzeug Bild platzieren Sie ein Bild im Projekt.

Komponente beinhaltet vorgefertigte Schablonen für Buttons oder Suchleisten, die Sie direkt in Ihr Projekt integrieren können.
Mit dem Icon-Tool wählen Sie Icons aus der Bibliothek aus. Klicken Sie auf das Werkzeug, erscheinen die Icons an der linken Seite. Wählen Sie ein passendes Symbol aus und platzieren Sie es im Projekt.
Anwendungs-Beispiel

Fazit
Lunacy ist eine professionelle Design-Grafikanwendung, zudem kostenlos – für den Funktionsumfang sehr beachtlich.
Um alle Möglichkeiten, die diese Software bietet vorzustellen, würde den Rahmen hier schnell sprengen. Nach relativ kurzer Einarbeitung lassen sich recht ansehliche Projekte wie Flyer, Prospekte, Präsentationsvorlagen, Webdesign-Projekte und vieles mehr erstellen.


Noch keine Reaktion